Introduction
Backed by Google technology, Flutter is a cross-platform development framework that allows app building for multiple platforms using a single code. Developers can make apps for six differing stages with its incredible highlights – Android, iOS, Windows, Mac, Linux, and Google Fuchsia.
Today, we are really excited to talk about Flutter and its latest release, Flutter 3.13. This update is special because it shows how dedicated the Flutter community is.
Over the past couple of months, Flutter developers have worked together to add many exciting new features to it. Flutter is an app creation tool that anyone can use for free.
These new things are changing the way people make apps, making it easier and more fun. Whether you’re someone who’s been using Flutter for a while or someone who’s just starting, you’ll find something interesting here.
In this blog post, we’ll take you on a journey to discover all the new stuff in Flutter 3.13. So, let’s get started and see what Flutter 3.13 has in store for us as we explore the exciting world of app-making with Flutter.
Engine And Renderer
In Flutter 3.13, engine improvements have taken center stage with the launch of Impeller, a revolutionary rendering engine set to redefine the Flutter experience across all platforms. In this section, we will walk you through the vital information after the Impeller launch.
1. Enhanced iOS Performance With Impeller
Flutter 3.13 features bring noteworthy iOS execution changes to the Impeller renderer. The normal outline rasterization time on an iPhone 11 is presently essentially quicker, divided compared to the past renderer, Skia.
This boost comes about in smoother and more responsive app encounters on iOS gadgets, upgrading client engagement and fulfillment.

2. Fidelity Improvements
Flutter builds on the foundation laid in version 3.10 with improved visual fidelity. Wide color gamut color was originally an experimental feature in Impeller, but it is now the default in iOS. This means your app will display more vivid and vibrant colors, increasing visual appeal and user engagement.
3. Progress On Impeller For Android
Meanwhile, the Vulkan backend for Impeller on Android is still under improvement, and there’s positive news for Android clients. Optimizations were made to Impeller’s Equipment Deliberation Layer (HAL) over the past year to advantage both the OpenGL and Vulkan backends.
This translates to smoother and more responsive app encounters on Android gadgets, promising ideal execution over stages.

4.Impeller On MacOS
Due to positive feedback on the iOS implementation, Impeller is now available in preview for macOS. This move highlights Flutter’s commitment to consistent app performance across Apple devices, ensuring macOS users benefit from improved app responsiveness and visual fidelity.
5. New Engine API For Foldable Devices
In response to the emerging trend of foldable devices, Flutter 3.13 introduces new APIs that allow developers to retrieve various display properties. This optimizes your app for these unique screens and provides a seamless mobile user experience on modern devices.
Understanding Flutter 3.13 Updated FrameWork
In this section, we will walk you through the framework and astonishing changes in Flutter 3.13.
1. Character Recognition In TextField
Flutter 3.13 introduces a game-changing feature to iOS, camera-based character recognition within the TextField. This collaborative effort from the Flutter community allows users to effortlessly input text by scanning it, streamlining data entry like never before.

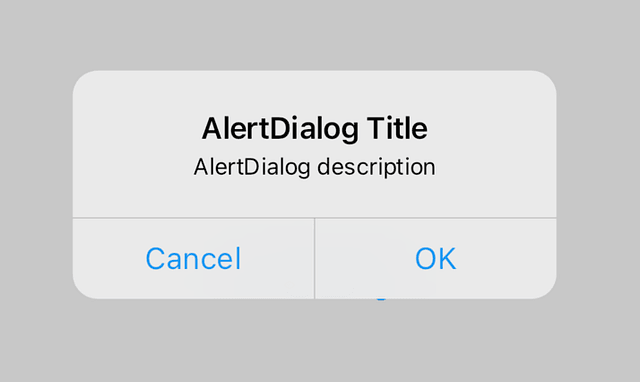
2. Platform Adaptive Dialogs
Say goodbye to inconsistent dialog designs! The update brings an adaptive constructor for the AlertDialog, ensuring that your app’s dialogs harmonize with the native platform design. This results in a consistent user experience, whether your app is running on iOS, Android, or beyond.


3. Cupertino Updates
Several Cupertino components have received significant upgrades in this release. The DatePicker now boasts a monthYear mode, providing more flexibility for date selections. The Radio widget introduces the useCheckmarkStyle property, allowing for a checkmark-style appearance on iOS.


4. Material Widget Customizations
Flutter 3.13 features empower developers with greater flexibility in customizing Material widgets. From fine-tuning the error widget in text fields to adding tooltips to ButtonSegment and adjusting alignment in TabBar, you now have a wealth of options to tailor your app’s user interface to perfection.
5. Elevated Chips & Enhanced SearchBar
Adhering to Material 3 specifications, the update introduces elevated variants of FilterChip, ChoiceChip, and ActionChip. Additionally, the SearchBar now supports an onSubmitted feature, enhancing user interaction and making search experiences even smoother.
6. Base Tap And Drag Gesture Recognizer
A new base class, BaseTapAndDragGestureRecognizer, has been added, supporting various gestures such as tap + pan and tap + horizontal drag. This is a game-changer for native text field gestures and other interactive elements, providing a seamless user experience.
7. App Lifecycle Changes
With the new AppLifecycleListener class, developers can now monitor changes in the app lifecycle. This allows you to respond to specific lifecycle events, including app exit requests, ensuring a smoother user experience.

8. Scrolling
Flutter 3.13 introduces the foundation for two-dimensional scrolling with new classes like ChildVicinity, TwoDimensionalChildDelegate, and TwoDimensionalScrollView.
It enables unique interactions, including diagonal scrolling, enhancing scrolling possibilities. The Flutter team conducted a user study to develop this foundation for versatile scrolling in all directions, demonstrated in a DartPad example.
Additionally, new slivers like SliverMainAxisGroup and SliverCrossAxisGroup allow for arranging multiple slivers and creating sticky headers. The DecoratedSliver offers a way to decorate slivers with decorations, expanding creative possibilities.
To summarize, Flutter 3.13 is all about flexibility and customization, enabling apps to cater to a broader range of user preferences. The possibilities are endless, and it’s an exciting time to be a Flutter developer!
Flutter 3.13 Accessibility
After understanding the updated framework, we will walk you through Flutter 3.13 accessibility.
1. Cupertino Switch
CupertinoSwitch now supports the onOffSwitchLabels property, enhancing the user experience by displaying I/O labels.
2. FocusSemanticEvent
A new accessibility feature, FocusSemanticEvent, has been added. However, it should be used cautiously as it might impact users’ expectations of accessibility focus behavior.
3. IconButton's IsSelected For Screen Readers
IconButton’s IsSelected property is now accessible to screen readers, improving usability for individuals who rely on assistive technologies.
Flutter 3.13 Platform Operating System Updates
In this section, we will share Flutter 3.13 impact on the top two trending operating systems.
1. Android
Flutter now extends support to Android 14/API 34 in this release. While new features in Android 14, like predictive back navigation, are being developed, Flutter’s compatibility with the new Android SDK has been thoroughly tested.
2. iOS
Flutter apps on iOS no longer experience rotation distortion during screen rotations, improving the native feel. Additionally, developers can now rename the Runner Xcode project and workspace to avoid clutter in the /iOS folder when creating Flutter iOS apps.
Flutter 3.13 Impact On Games
In 2022, Flutter introduced the casual games toolkit, providing game templates, tutorials, documentation, and community support to jumpstart game development for Flutter developers.
Since its launch, 1000s of games have been published using Flutter. To meet developers’ needs, the toolkit is being updated with more resources and sample code for game design, development, and monetization.
The latest update to the Flutter Games web page includes a carousel of video resources and new game examples for learning within the Flutter framework. Upcoming updates in the next few months will provide additional resources and samples to support game development.
In partnership with AdMob, a UX design and Monetization workshop was hosted for Flutter game developers in July 2023, with approximately 100 developers participating in an interactive webinar. Future plans include sharing workshop insights more widely.
Flutter 3.13 Notable Changes
In the next Flutter stable release, ThemeData’s useMaterial3 default will change from false to true, making Material 3 the default for colors, text styles, and visuals in applications.
Flutter will no longer support Android Jelly Bean API levels (16, 17, and 18). Most apps should migrate to the new minSdkVersion automatically, but manual adjustments might be needed if you make changes to your build.gradle files. The minSdkVersion should be set to 19.
Flutter plugins won’t be migrated by default, so plugin authors need to update the minSdkVersion in the top-level build.gradle file of their plugins.
There are several breaking changes and deprecated APIs in this release, which expired after v3.10. Developers can refer to the deprecation guide for details and migration guidance, including Flutter Fix support for quick fixes and bulk applications using the dart fix command.
Community-contributed tests have been instrumental in identifying these breaking changes. For more information, developers can review Flutter’s breaking change policy.
Conclusion
The success of Flutter’s latest release, Flutter 3.13, is attributed to the incredible contributions of its community. Moreover, Flutter 3.13 is now available in the stable version and includes Dart 3.1. To access these latest updates, simply run a ‘flutter upgrade.’
However, if you have any questions regarding any information we shared or want more updates about Flutter 3.13, feel free to contact us. At ZealousWeb, we have a team of professional developers who are well-versed in Flutter and its different versions, releases, and updates. They are happy to assist you to ensure you have firm clarity.
Stay tuned for more exciting developments in the future. See you again soon!